Sometimes it feels like Shopify store owners have to wear a hundred different hats. At times, you have to be a salesperson; at other points, an SEO specialist, but to get things up and running, you need to be a web designer.
Your store design is vitally important to the success of your online business, as it is one of the most powerful tools in your belt to stand out from the crowd and deliver a branded, unique user experience.
With so much riding on your web design, it’s no wonder some find Shopify’s basic themes a bit limiting. In addition, the lack of granular design control can be frustrating – especially if you have a specific vision for your store’s aesthetic.
Luckily, apps like GemPages allow you to do more with your storefront. So, in this GemPages review, we’ll look at what it offers, how much it costs, and how easy it is to use.
There’s lots of ground to cover, so let’s get started!
What is GemPages?


In short, GemPages was initially created to empower online merchants to become their own web designers and achieve their creative vision.
It’s described as a “launchpad” for startups and SMEs, creating a doorway to complete creative freedom – without writing a single line of code.
The first progress towards GemPages as we know it today started in 2017. However, after a hiatus for redevelopment, the app is now back in full swing.
Complete with a design-focused custom dashboard and new features, GemPages is definitely worth a second glance.
Today, the popular Shopify app enjoys an average 4.9-star rating from 3800+ reviews in Shopify’s app directory. It’s also been used to publish over 1.800.000 web pages, including for the likes of heavy-hitters such as TurtleBeach, Davines, and Moschino – to name a few!
GemPages Key Features
GemPages provides Shopify users with an intuitive drag-and-drop page builder . From here, you’re encouraged to create different page types, including:
- Landing pages
- Home pages
- Product pages
- Collection pages
- Blog posts
- Advertorials
- Other brand pages such as Terms and Conditions, Legal, About Us, and more
With that in mind, let’s take a closer look at the available design tools:
GemAI: The Image-to-Layout Tool
Like many modern website design tools, GemPages has evolved in recent years to include innovative new capabilities, powered by AI.
GemAI Image-to-Layout is an exceptional capability included in GemPages premium plans. It was the first artificial intelligence tool created by GemPages, to help business leaders build attractive Shopify store pages in seconds.
The solution works by converting visual assets and references into editable layouts in seconds, saving businesses time they can channel back into growing their store.
You need a GemPages version 7 account to access the feature, but once you’re in the right place, using GemAI couldn’t be simpler.
All you need to do is access the GemPages app on Shopify, and find a reference you want to base your new layout on.
This could be a URL, or a specific image. Once you’ve got your reference, open the editor, and click on “Image-to-Layout”. From there, select “Create new Page”, or “Create a landing page from an image or link”.
Insert your resource, and click “Generate”, and the AI tool will create a selection of layouts based on your unique input.
You can sort through the options to find your favorite, and once you have your layout, you’ll be able to customize different components.
Notably, the number of layout sections you can generate with AI will vary depending on the GemPages plan you choose. Additionally, it’s worth remembering that the generated elements will use the “GemPages Element” default settings.
Though there is a slight learning curve involved in editing and customizing your pages, the feature does remove a lot of the complexity of building an attractive site layout.
It’s also a great way to ensure your website’s appearance is unique to your brand.
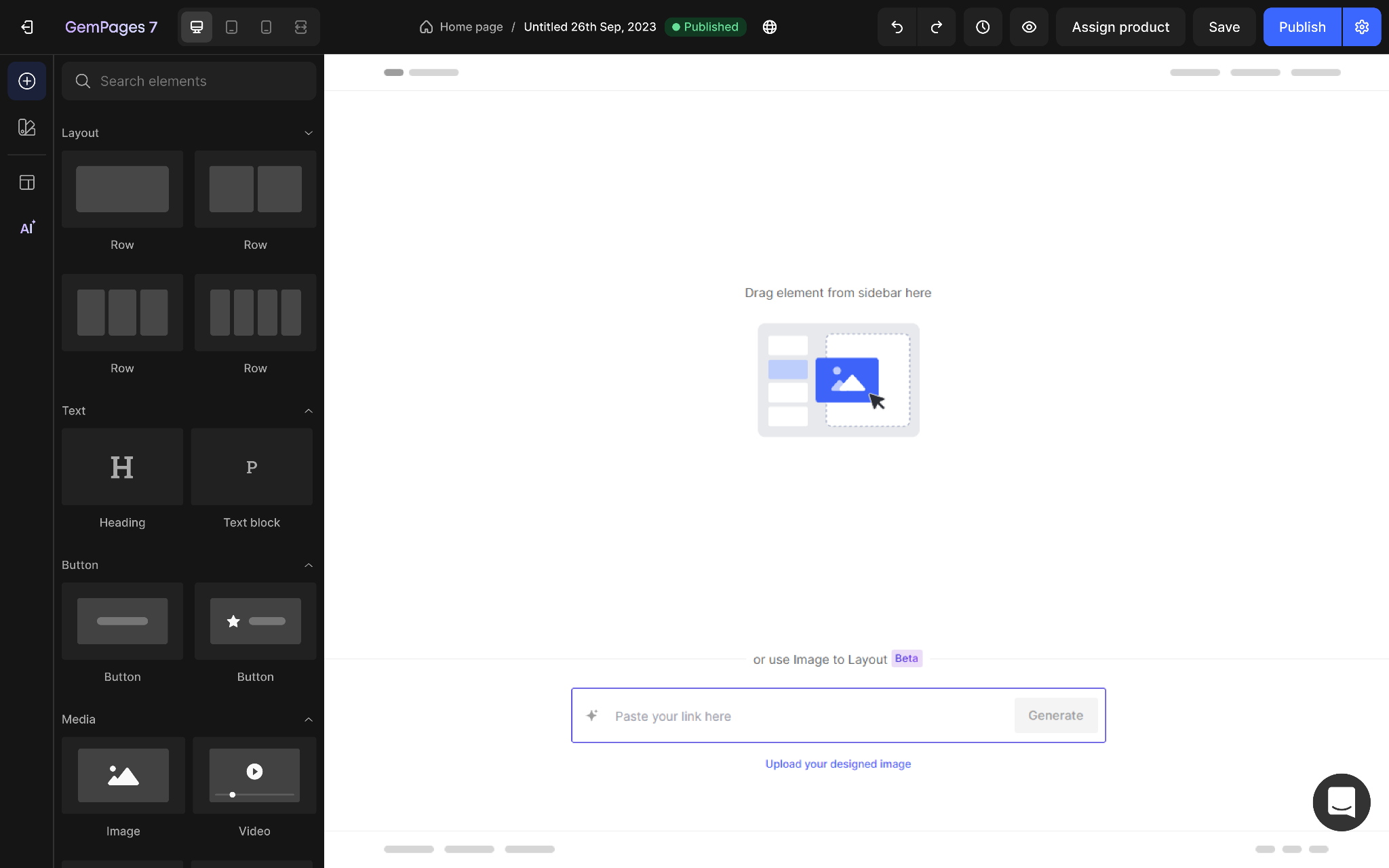
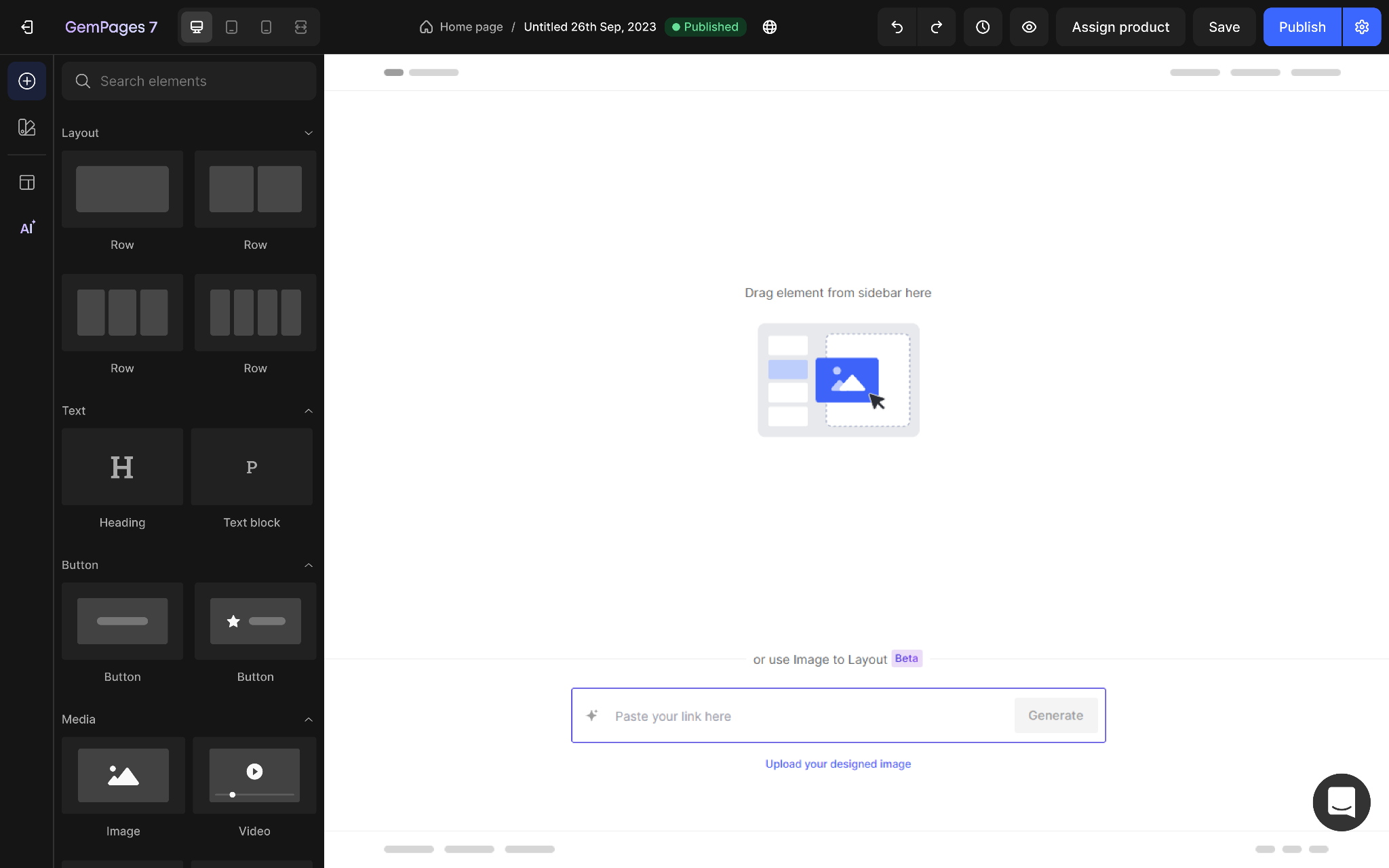
The Editor


Alt-text: GemPages Editor
GemPages provides a user-friendly drag-and-drop interface for building, customizing, and optimizing your Shopify store pages.
Its extensive library of 100+ pre-built elements, categorized by function like design, sales, and marketing, facilitates efficient page creation.
An intuitive options menu enables fine-tuning of individual elements. This includes adjusting fonts, sizing, color, and other design aspects to achieve your desired aesthetic.
GemPages’ elements are divided into three categories:
- Design
- eCommerce
- Marketing & Conversion
Design elements include:
- Text blocks
- Icons and images
- Carousels and accordions
- Parallax
- Excerpts
- Tabs
- Headings and titles
eCommerce elements include:
- Related products
- Image and product lists
- Product descriptions
- Price
- SKU
- Variants
- Swatches
- Cart button
- File upload
- Quantity
- Counters
- Toolbars
- Banners
And finally, you can also include marketing elements, some of which include:
- Stock Counter
- Countdown Timer
- Contact forms
- Video backgrounds
- Pricing cards
- Hero banners
- Vimeo and YouTube embeds
- Social sharing features
- Google Maps
- Checkboxes
- Video popups
- Dropdowns
- Submit buttons
- Before and after image comparisons
However, suppose you boast some coding know-how. In that case, you can customize these elements by right-clicking and editing the HTML, CSS, and/or JavaScript yourself.
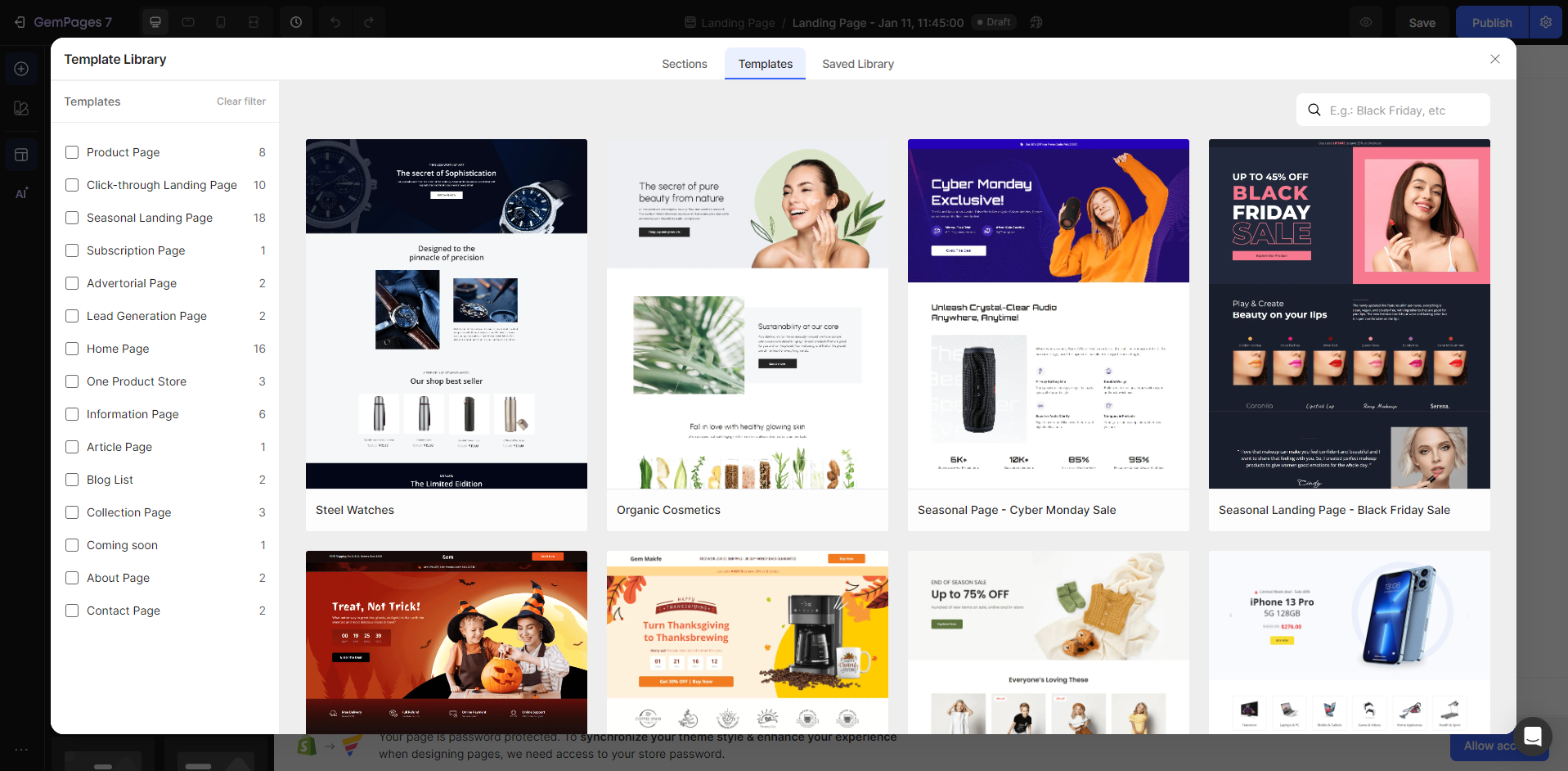
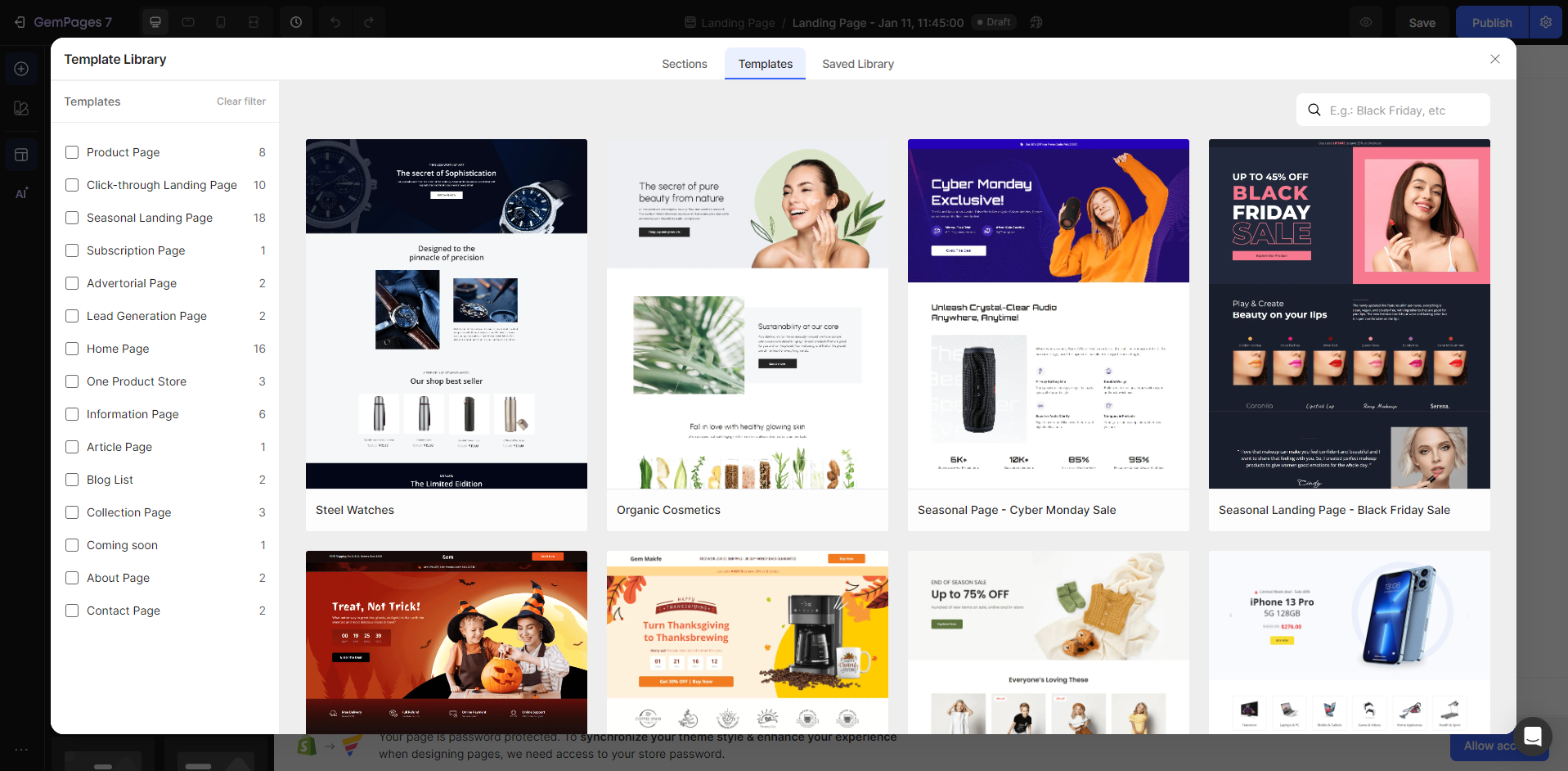
CRO Templates


With GemPages, you don’t have to start the web design process from scratch. The app comes with over 80+ templates explicitly designed to meet the needs of specific industries and communicate your store’s value.
For example, there are themes based on fashion, food, sports, jewelry, art, etc. Many of these templates are available on GemPages’s cheapest plan.
However, there are a few more professional-looking ones that only become accessible when you pay for the Business plan or higher.
In addition, all templates are fully responsive for an excellent mobile, tablet, and desktop experience.
You can also save your own store templates or just template sections to reuse on another page or store. Lastly, it’s worth mentioning that you can export and import themes seamlessly.
This is especially handy if you’re looking to extend your brand across several sites.
Search Engine Optimization
The pages created using GemPages come with clean code to ensure SEO friendliness. Also, within your page settings, you can edit SEO tags and descriptions.
Plus, you can add an image for social sharing, configure your H1 H2 tags, and insert image alt texts.
You can also achieve maximum website responsiveness by checking how your store appears on tablets and mobile devices.
On top of this, GemPages ensures fast page loading speeds with its high-speed CDN. You also benefit from preload resource hints and lazy loading features, which only load elements when they’re actually needed, which again boosts page loading times.
GemPages Theme Sections
One of the great things about GemPages is how easy it is to make granular changes to specific components of your site, at scale.
Whether you’re building a store for the first time, or updating your website, you might need to alter things like your “Contact Us” section, or Hero banner, on multiple pages at once.
When this happens, you don’t want to have to edit each page separately.
Fortunately, GemPages offers the “Theme Section” feature. This gives you the option to deploy pre-made “sections”, for everything from FAQs to testimonials, in seconds.
You can deploy these sections across multiple pages on your Shopify store instantly, and update them all at once.
Theme Sections are great for giving your store a unified appearance and design across all pages immediately.
Notably, the sections you create can vary depending on the version of GemPages you’re using. The standard solution comes with sections for things like your “Contact Us” section, trust signals, product benefits, CTAs, and FAQs.
For more advanced sections, such as your footer and header, you’ll need to use GemPages version 7. On the plus side, Theme sections are available on all paid plans, and they’re very easy to use.
All you need to do is go into the “GemPages Editor” and click on a section. From there, you can choose to “Create theme section” and give the section a name.
To extend your section across various pages on your store, simply head to the “Library” section on the top of the Editor page, and click “Saved Library”.
From there, you can choose the section you want to add to all of your pages. Plus, if you decide to make changes to your section, the alterations will automatically sync across all of the pages where that section is used in the future.
Customer Support


GemPages provides customer support via live chat and email. The team is active from Monday to Friday, 8 am to 6 pm (GMT + 7).
During this time, they promise to assist you within minutes. Your request will be dealt with within 24 hours outside of these operating hours.
An online self-help center also answers a wide range of questions and looks at features and integrations in more detail. And finally, you can check out their tutorial videos.
These walk you through GemPages’s elements and explain how to create more advanced functionality on your web pages.
GemPages Third-Party App Integrations
Another exceptional feature of GemPages, is that it can integrate seamlessly with virtually any app in the Shopify app store.
There are hundreds of apps to choose from, which can enhance how you build your website, as well as the features you can access on your store.
There are two ways to add third-party apps to GemPages. The first option is to visit the “integrations” marketplace on the GemPages website.
Here, you










